Feedback Hub in FusionGetting Started
Please incorporate the following code snippet to begin utilizing the Feedback hub.
FusionManager.shared.showRatingPopUp(onSuccess: { unhappyThreshold, userRating in
// perform your logic here
})
This method throws an exception if the rating engine is not configured in the Fusion dashboard. To use it safely, wrap the method in a try-catch block.
do {
try FusionManager.shared.showRatingPopUp(onSuccess: { threshold, rating in
// perform your logic here
})
} catch let error {
// handle error in case rating engine is not configured
}
Logging
This method maintains logs of value: Any when called
FusionManager.shared.FIPrint(_ value : Any)
Fusion Api Logging
Saving api call request
FusionManager.captureRequest(urlString: String, parameter: [String : Any], method: String)
The above method will generate a unique token for request and return the token. This token will be passed to Saved response function la
FusionManager.captureResponse(token: String, responseData: Data, statusCode: Int)
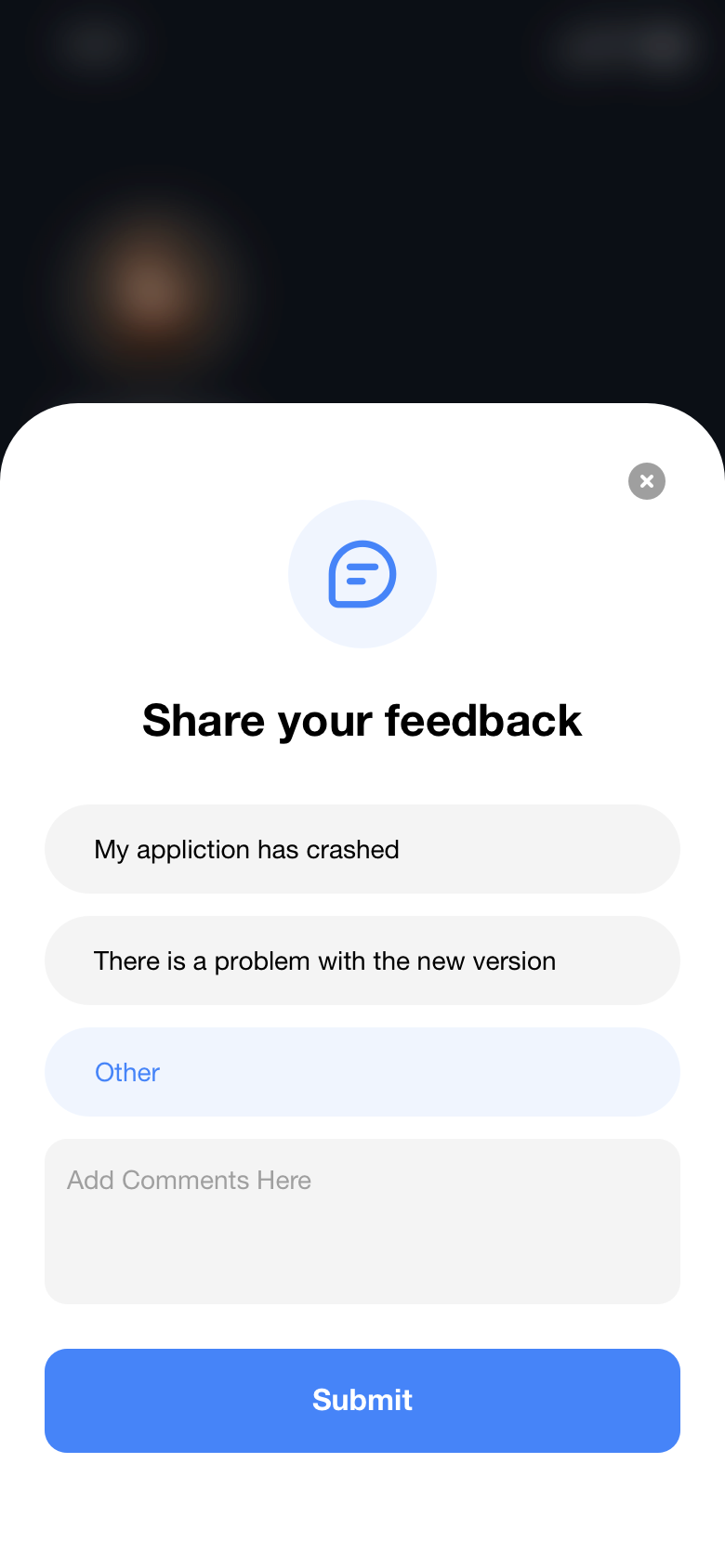
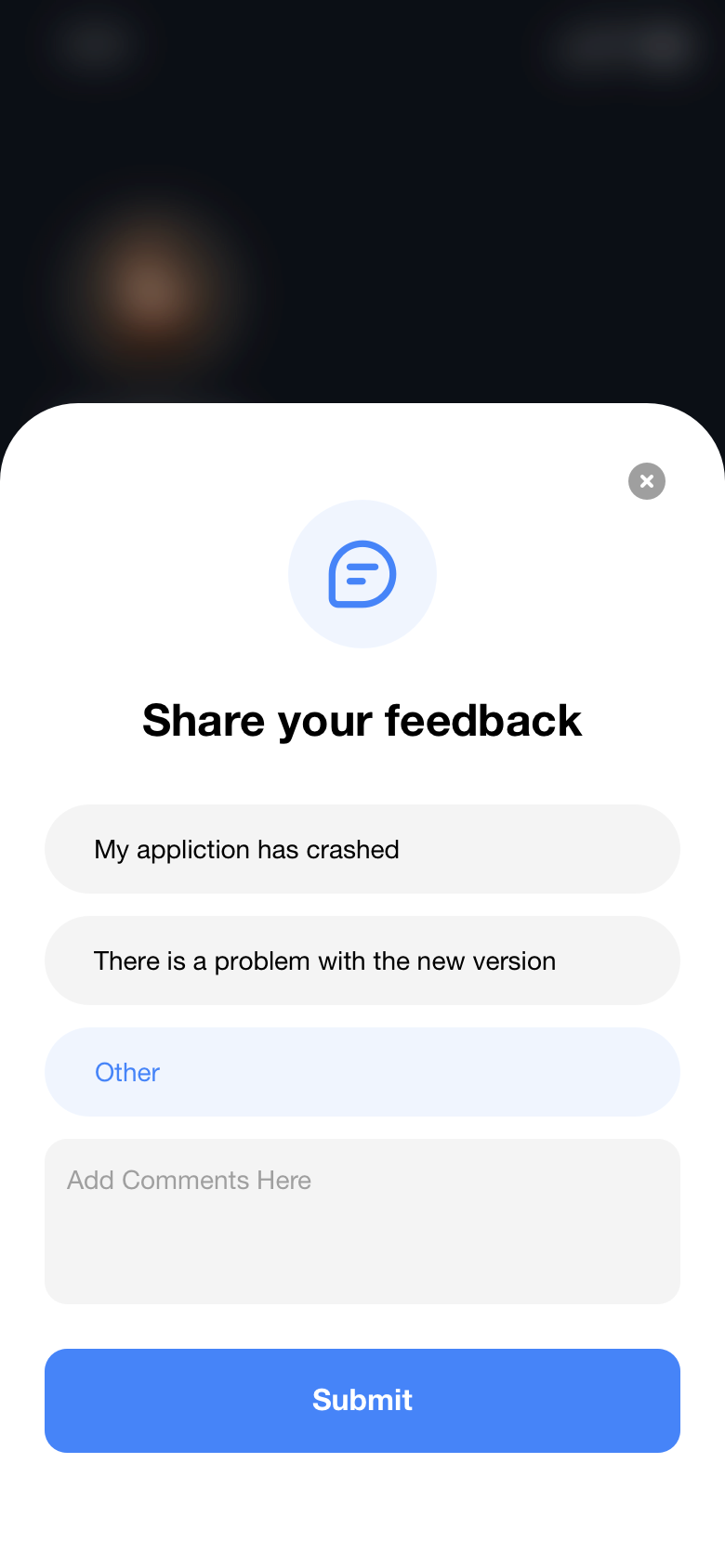
Introduction to Feedback Hub in Fusion
During the development and production stages of your product, establishing a strong connection with your users and gathering their feedback is of utmost importance. You can initiate the feedback hub by selecting the button below.
.webp)
.webp)
- You have the option to establish a threshold that enables users to provide comprehensive feedback.
- You can set tailored feedback and also offer users the privilege of providing deeper insights.
- Additionally, you can provide users with the choice to be redirected to the Play Store or the iOS App Store
- You have the flexibility to personalize the frequency at which feedback will be collected from users.
- You can view the latest app ratings too.
.webp)
.webp)
.webp)
.webp)


.webp)
.webp)
.webp)
.webp)
.webp)
.webp)